今天介绍一下Font Awesome字体图标,并且介绍一些Font Awesome字体常用的一些使用方法,使用5版本:
下载地址:fontawesome-free-5.11.2-web.zip
如何引入FontAwesome字体
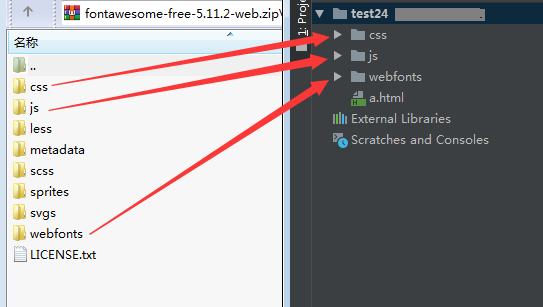
1、下载压缩包,解压后,复制css、js、webfonts三个文件夹到项目下。

2、在HMTL文件中,引入CSS(发布使用min(压缩版本),调试可以使用未压缩的) ,如:
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="./css/fontawesome.css" rel="stylesheet" type="text/css">
<link href="./css/brands.css" rel="stylesheet" type="text/css">
<link href="./css/solid.css" rel="stylesheet" type="text/css">
</head>
这样我们便可以在UI中,使用Foot Awesome图标了,如:
<body>
<i class="fas fa-bug"></i>
<i class="fas fa-biking"></i>
<i class="fas fa-bell"></i>
<i class="fab fa-facebook"></i>
</body>
效果:
Foot Awesome使用实例
一、基础用法:
在标签中,使用 css类 fas fa-[icon] ,此处icon 代表了相应的图标类,可从如下地址查找:
图标列表:https://fontawesome.com/cheatsheet
访问国外网站可能有些慢,可以访问:https://www.mchweb.net/atool/api/css/fontawesome/
图标搜索:https://fontawesome.com/icons?d=gallery&m=free
<i class="fab fa-weixin"></i> |
|
注:在FontAwesome5中分了三种类型的图标:
- solid (fas) , 字体是黑色,背景色可以改变。
- regular (far)
- brands (fab)
在FontAwesome4中,上面代码按如下方式编写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="./css/font-awesome.css" rel="stylesheet" type="text/css">
</head>
<body>
<i class="fa fa-weixin"></i>
<i class="fa fa-whatsapp"></i>
<i class="fa fa-youtube"></i>
<i class="fa fa-weibo"></i>
</body>
</html>
效果,如图: (使用:font-awesome-4.7.0.zip)
(使用:font-awesome-4.7.0.zip)
二、图标的规格
icon图标的大小是 由字体大小决定的,也就说我们通过font-size来控制icon图标的大小,font-awesome也提供了对应的规格类大小。
大小类:fa-lg 比常规图标大33%、fa-1x~fa-nx表示常规图标大小倍数,如下案例:
<body>
<i class="fab fa-weixin fa-lg"></i>
<i class="fab fa-whatsapp fa-1x"></i>
<i class="fab fa-whatsapp fa-2x"></i>
<i class="fab fa-youtube fa-3x"></i>
<i class="fab fa-weibo fa-4x"></i>
<i class="fab fa-weibo fa-5x"></i>
<i class="fab fa-weibo fa-6x"></i>
<i class="fab fa-weibo fa-7x"></i>
<i class="fab fa-weibo fa-8x"></i>
<i class="fab fa-weibo fa-9x"></i>
</body>
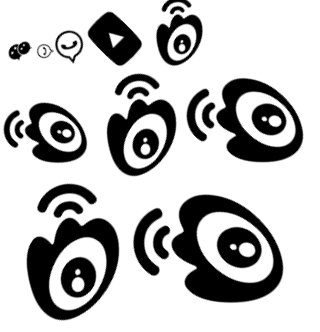
效果:
三、图标边框及图标移动
- fa-pull-left : 控制图标在占据左侧
- fa-pull-right : 控制图标占据右侧
fa-border : 图标边框
<body>
<p style="background-color: aqua;">
<i class="fab fa-weixin fa-lg fa-pull-right"></i>
我爱我的祖国
</p>
</body>
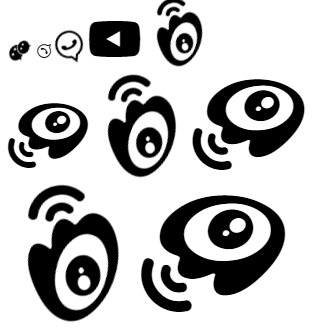
效果:
四、图标动画
在FontAwesome中,可以不通过JS,就让图标动起来,仅仅需要一个css类。
下面介绍两个css类:
fa-spin:匀速,一圈2秒
fa-pulse:图标分8次转完一圈,一圈时间1秒
<body>
<i class="fab fa-weixin fa-lg fa-spin"></i>
<i class="fab fa-whatsapp fa-1x fa-pulse"></i>
<i class="fab fa-whatsapp fa-2x fa-spin"></i>
<i class="fab fa-youtube fa-3x fa-pulse"></i>
<i class="fab fa-weibo fa-4x fa-spin"></i><br/>
<i class="fab fa-weibo fa-5x fa-pulse"></i>
<i class="fab fa-weibo fa-6x fa-spin"></i>
<i class="fab fa-weibo fa-7x fa-pulse"></i><br/>
<i class="fab fa-weibo fa-8x fa-spin"></i>
<i class="fab fa-weibo fa-9x fa-pulse"></i>
</body>
<i class="fab fa-weixin fa-lg fa-spin"></i>
<i class="fab fa-whatsapp fa-1x fa-pulse"></i>
<i class="fab fa-whatsapp fa-2x fa-spin"></i>
<i class="fab fa-youtube fa-3x fa-pulse"></i>
<i class="fab fa-weibo fa-4x fa-spin"></i><br/>
<i class="fab fa-weibo fa-5x fa-pulse"></i>
<i class="fab fa-weibo fa-6x fa-spin"></i>
<i class="fab fa-weibo fa-7x fa-pulse"></i><br/>
<i class="fab fa-weibo fa-8x fa-spin"></i>
<i class="fab fa-weibo fa-9x fa-pulse"></i>
</body>

五、图标旋转
fa-rotate-*:来控制旋转的度数
fa-flip-*:两个参数来控制水平和垂直
<body>
<p>
<i class="fab fa-weixin fa-3x fa-border fa-rotate-90"></i>90度<br/>
<i class="fab fa-weixin fa-3x fa-border fa-rotate-180"></i>180度<br/>
<i class="fab fa-weixin fa-3x fa-border fa-rotate-270"></i>270度<br/>
<i class="fab fa-weixin fa-3x fa-border fa-flip-horizontal"></i>垂直<br/>
<i class="fab fa-weixin fa-3x fa-border fa-flip-vertical"></i>水平<br/>
</p>
</body>


六、图标堆叠 ,图标合并
FontAwesome还有个让人惊喜的功能,图标还能凑在一起。
使用语法:要多添加一个 fa-stack类,而后以此加上要堆叠的图标;
fa-stack 作为父,组合子元素生成的对象;可以使用规格参数
fa-stack-2x 作为背景的栈,要大于显示图形的栈
fa-stack-1x 作为背景栈内部的内容,所以要小于背景栈
fa-inverse 用来反转图标颜色,生成可见图标组
使用实例,随意找两个图标合成看看:
<body>
<table>
<tr>
<td>
<span class="fa-stack fa-3x">
<i class="fa fa-stack-2x fa-align-justify"></i>
<i class="fa fa-stack-2x fa-anchor "></i>
</span>
</td>
<td>
<span class="fa-stack fa-3x">
<i class="fa fa-stack-2x fa-arrow-right"></i>
<i class="fa fa-stack-2x fa-asterisk"></i>
</span>
</td>
</tr>
<tr>
<td>
<span class="fa-stack fa-3x">
<i class="fa fa-stack-2x fa-angle-double-down"></i>
<i class="fa fa-stack-2x fa-archway"></i>
</span>
</td>
<td>
<span class="fa-stack fa-3x">
<i class="fa fa-stack-2x fa-arrow-circle-right"></i>
<i class="fa fa-stack-2x fa-arrows-alt"></i>
</span>
</td>
</tr>
</table>
</body>

图标列表:https://www.mchweb.net/atool/api/css/fontawesome/
